
전체코드
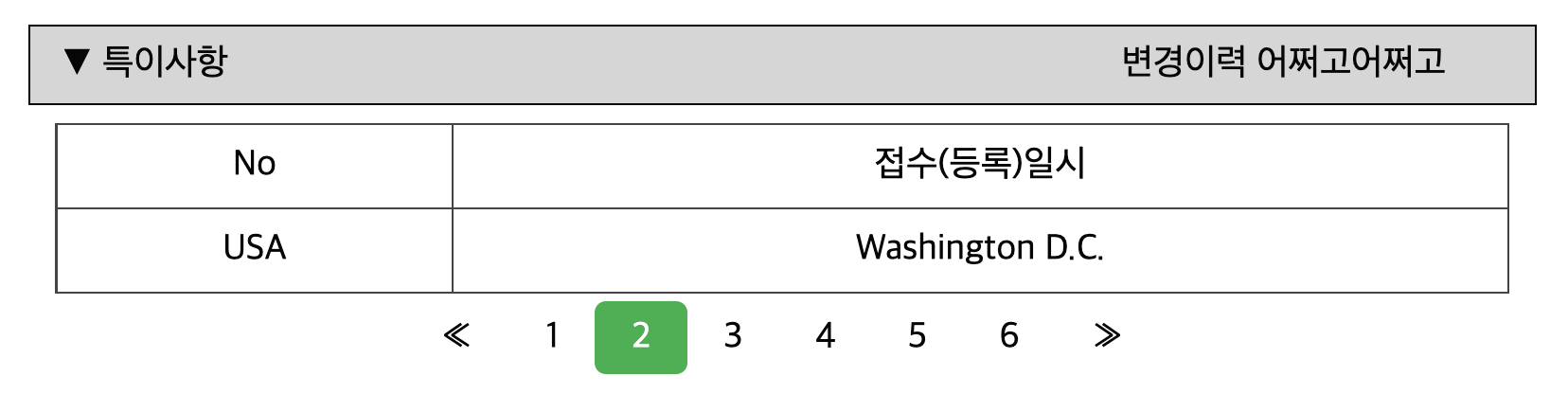
<div class="table" style="text-align: center;">
<div class="table_banner">
<div style="grid-column: 1/1;">▼ 특이사항</div>
<div style="grid-column: 5/8;">변경이력 어쩌고어쩌고</div>
</div>
<div style="display: inline-block; width: 40vw; margin-top: 0.5rem;">
<table>
<colgroup span="12" class="columns"></colgroup>
<tr>
<th>No</th>
<th>접수(등록)일시</th>
</tr>
<tr>
<td>USA</td>
<td>Washington D.C.</td>
</tr>
</table>
</div>
<div class="center">
<div class="pagination">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
</div>
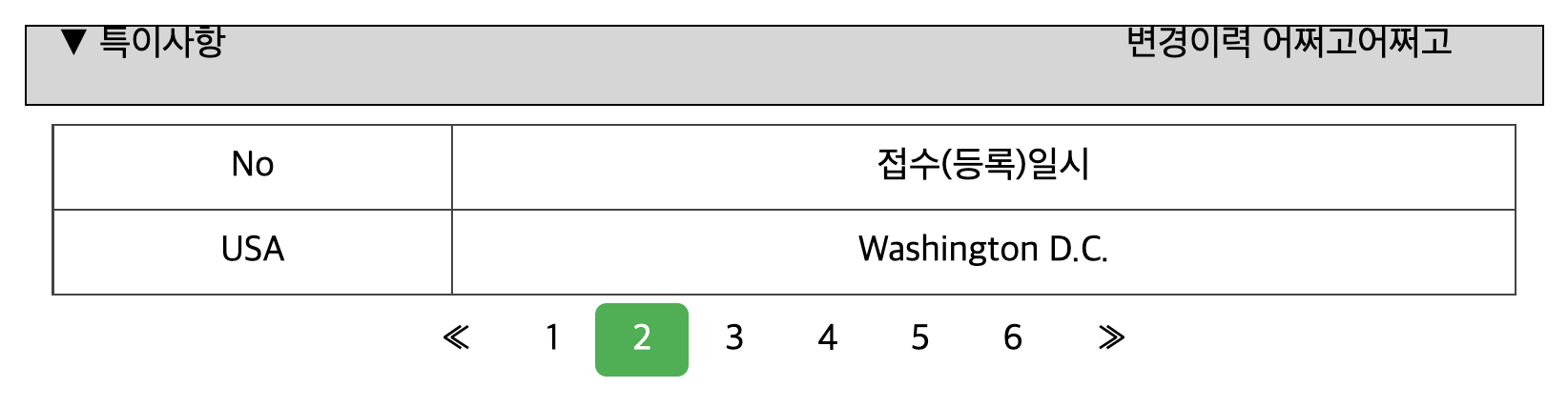
</div><div class="table_banner">
<div style="grid-column: 1/1;">▼ 특이사항</div>
<div style="grid-column: 5/8;">변경이력 어쩌고어쩌고</div>
</div>그리드 수직 center
.table_banner {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-auto-rows: minmax(5px, auto);
grid-gap: 10px;
align-items: center; //그리드 수직 center
width: 100%;
height: 4vh;
vertical-align: middle;
background: rgb(214, 214, 214);
border: 1px solid black;
}
align-items: center 없으면 이딴식으로 됨 ^^;
<div class="table" style="text-align: center;">
<div style="display: inline-block; width: 40vw; margin-top: 0.5rem;">
</div>테이블 margin: 10px; 안 먹혀서 width 작게 주고 가운데 정렬함.
부모 div: text-align: center;
자식 div: display: inline-block;
 검색
검색








 귀펀치토끼는 부서지지 않는다.
귀펀치토끼는 부서지지 않는다.











