
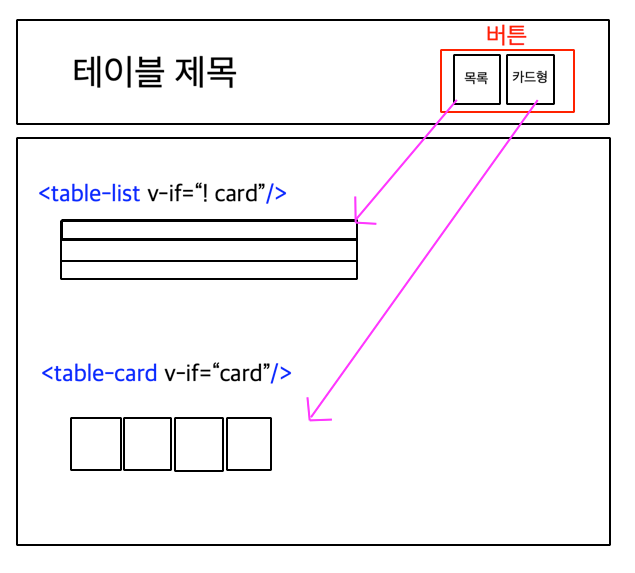
내용칸에 table 형식이랑 list 형식을 불러오고 싶어 그럼 어떻게 해야 돼?

<div>
<div class="table_header" style="width: 80%; margin: 4em;">
<div class="data_title">총 n개의 검색결과가 있습니다.</div>
<button class="table_header_button">업로드 양식다운</button>
<button class="table_header_button">데이터 업로드</button>
<button class="table_header_button">엑셀 다운로드</button>
<select name='show_count'>
<option value=15 selected>15개</option>
<option value=30>30개</option>
<option value=45>45개</option>
</select>
</div>
</div>
<list-table/>import ListTable from '../components/ListTable.vue';
export default defineComponent({
components: { ListTable }, 검색
검색








 귀펀치토끼는 부서지지 않는다.
귀펀치토끼는 부서지지 않는다.












